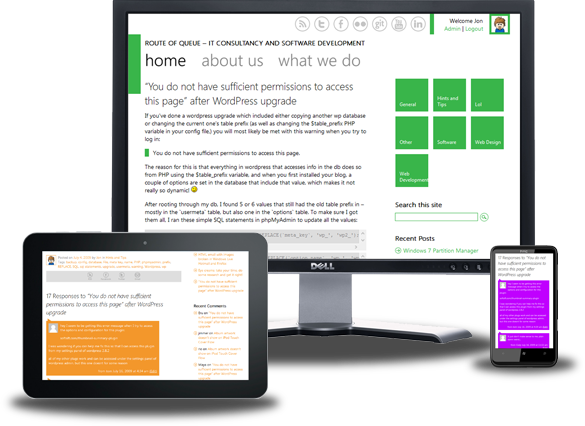
This theme is inspired by the simplicity of the Metro interface on Windows Phone 7. It’s a classy, simple and responsive design that puts a strong emphasis on content over fancy design.
- Responsive design works fluently on mobiles, tablets and PCs
- Dark and Light themes are available from the control panel
- Fully customisable – choose any colour you want for the Accent






52 Responses to Classy, Simple & Responsive